Properti PADDING-TOP digunakan menetapkan padding atas suatu elemen.
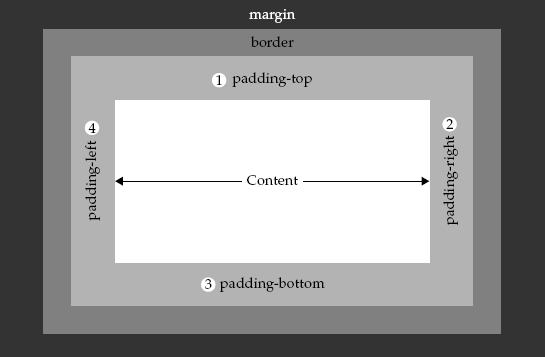
Posisi PADDING-TOP:

Sintaks:
padding-top: value;
Untuk value:
0 adalah nilai default.
- Length
Contoh kode di bawah ini menetapkan PADDING-TOP sebesar 10 piksel:
p { padding-top: 10px; }Catatan: Tidak diperbolehkan menggunakan nilai negatif.
inherit
Menerapkan nilai PADDING-TOP elemen induknya.Contoh:
.mydiv_1 { ... padding-top: 10px; } .mydiv_2 { ... padding-top: inherit; }Di mana elemennya mungkin seperti di bawah ini:
<DIV CLASS="mydiv_1"> <DIV CLASS="mydiv_2"></DIV> </DIV>
Properti PADDING-TOP bisa diaplikasikan kepada semua elemen.
