Properti style.paddingTop digunakan menetapkan padding atas suatu elemen.
Sintaks:
obj.style.paddingTop = value;
Nilainya:
- Length
inherit
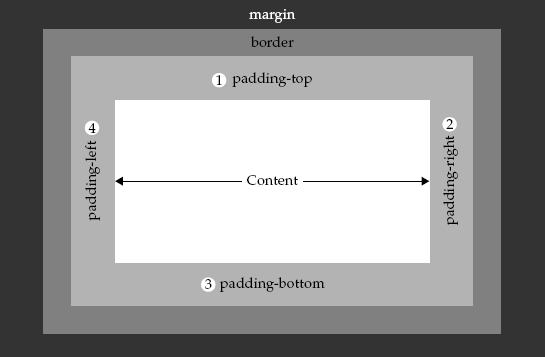
Posisi PADDING-RIGHT:

Contoh:
<HTML>
<HEAD>
<TITLE>style.paddingLeft</TITLE>
<STYLE TYPE="text/css">
#myp
{
border: 1px solid red;
}
</STYLE>
</HEAD>
<BODY>
<P ID="myp">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque condimentum ultricies rutrum. Mauris vitae dolor a felis semper bibendum a vitae felis.</P>
<SCRIPT TYPE="text/javascript">
document.getElementById("myp").style.paddingTop = "205px";
</SCRIPT>
</BODY>
</HTML>
