Properti PADDING-BOTTOM digunakan menetapkan padding bawah suatu elemen.
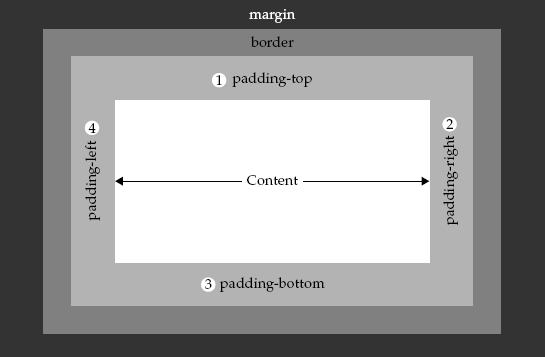
Posisi PADDING-BOTTOM:

Sintaks:
padding-bottom: value;
Untuk value:
0 adalah nilai default.
- Length
Contoh kode di bawah ini menetapkan PADDING-BOTTOM sebesar 10 piksel:
p { padding-bottom: 10px; }Catatan: Tidak diperbolehkan menggunakan nilai negatif.
inherit
Menerapkan nilai PADDING-BOTTOM elemen induknya.Contoh:
.mydiv_1 { ... padding-bottom: 10px; } .mydiv_2 { ... padding-bottom: inherit; }Di mana elemennya mungkin seperti di bawah ini:
<DIV CLASS="mydiv_1"> <DIV CLASS="mydiv_2"></DIV> </DIV>
Properti PADDING-BOTTOM bisa diaplikasikan kepada semua elemen.
