Properti PADDING digunakan untuk menetapkan PADDING-TOP, PADDING-RIGHT, PADDING-BOTTOM, dan PADDING-LEFT dalam satu deklarasi.
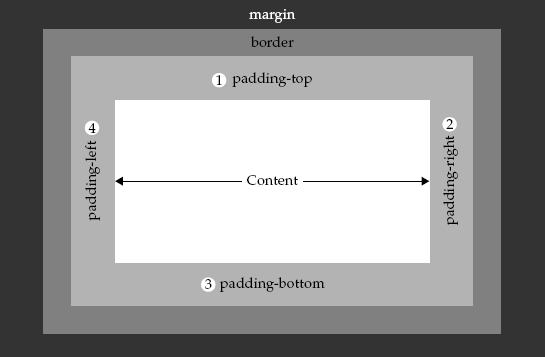
Posisi PADDING:

Sintaks:
Untuk value:
- Length
Contoh kode di bawah ini menetapkan padding atas sebesar 2 piksel, padding kanan sebesar 5 piksel, padding bawah sebesar 5 piksel, dan padding kiri sebesar 2 piksel:
body { padding: 2px 5px 5px 2px; }Contoh kode di bawah ini menetapkan keempat padding sebesar 5 piksel:
body { padding: 5px; }Contoh kode di bawah ini menetapkan padding atas dan padding bawah sebesar 5 piksel, padding kanan dan padding kiri sebesar 2 piksel:
body { padding: 5px 2px; }Contoh kode di bawah ini menetapkan padding atas sebesar 5 piksel, padding kanan dan padding kiri sebesar 2 piksel, padding bawah sebesar 10 piksel:
body { padding: 5px 2px 10px; }Catatan: Tidak diperbolehkan menggunakan nilai negatif.
inherit
Menerapkan nilai PADDING elemen induknya.Contoh:
.mydiv_1 { ... padding: 5px 2px; } .mydiv_2 { ... padding: inherit; }Di mana elemennya mungkin seperti di bawah ini:
<DIV CLASS="mydiv_1"> <DIV CLASS="mydiv_2"></DIV> </DIV>
Properti PADDING bisa diaplikasikan kepada semua elemen.
