Properti PADDING-LEFT digunakan menetapkan padding kiri suatu elemen.
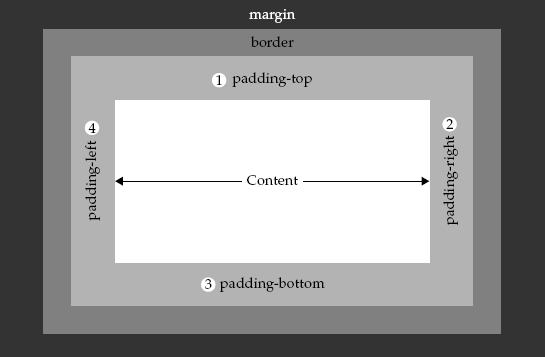
Posisi PADDING-LEFT:

Sintaks:
padding-left: value;
Untuk value:
0 adalah nilai default.
- Length
Contoh kode di bawah ini menetapkan PADDING-LEFT sebesar 10 piksel:
p { padding-left: 10px; }Catatan: Tidak diperbolehkan menggunakan nilai negatif.
inherit
Menerapkan nilai PADDING-LEFT elemen induknya.Contoh:
.mydiv_1 { ... padding-left: 10px; } .mydiv_2 { ... padding-left: inherit; }Di mana elemennya mungkin seperti di bawah ini:
<DIV CLASS="mydiv_1"> <DIV CLASS="mydiv_2"></DIV> </DIV>
Properti PADDING-LEFT bisa diaplikasikan kepada semua elemen.
