Properti style.padding digunakan untuk menetapkan style.paddingTop, style.paddingRight, style.paddingBottom, dan style.paddingLeft dalam satu deklarasi.
Sintaks:
obj.style.padding = value;
Nilainya:
- Length
inherit
Properti style.padding memungkinkan mengatur padding yang berbeda-beda untuk keempat sisi padding suatu elemen, karena properti ini berisi nilai dari style.paddingTop, style.paddingRight, style.paddingBottom, dan style.paddingLeft.
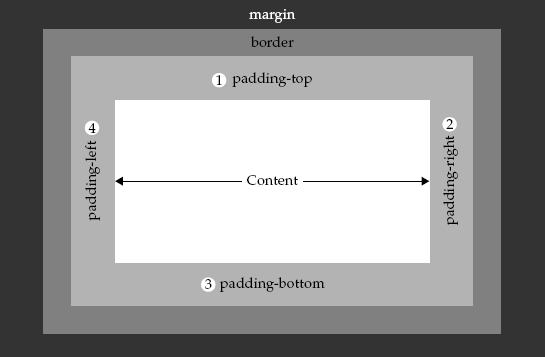
Posisi PADDING:

Contoh:
<HTML>
<HEAD>
<TITLE>style.padding</TITLE>
<STYLE TYPE="text/css">
#myp
{
border: 1px solid red;
}
</STYLE>
</HEAD>
<BODY>
<P ID="myp">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque condimentum ultricies rutrum. Mauris vitae dolor a felis semper bibendum a vitae felis.</P>
<SCRIPT TYPE="text/javascript">
document.getElementById("myp").style.padding = "20px 20px 205px 50px";
</SCRIPT>
</BODY>
</HTML>
